React
React는 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리(프레임워크)이다. 페이스북에서 주로 관리한다.
React를 사용하는 이유에는 여러가지 이유가 있다. 크게 3가지로 나누자면,
- 싱글페이지 application으로 화면 깜박임 없이 자연스럽게 넘어가서 app과 비슷한 느낌을 낸다. (사용자 interface, 사용자 경험)
- 데이터 처리를 쉽게 도와준다.
- 재사용이 쉽게 component화 한다. (유지보수 좋음)
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>head부분에 react와 dom을 추가해주면 된다.
개발할 당시에는 development를 사용하고 개발이 완료되면 product로 고치면 된다.
처음에 react, react-dom을 불러온다.
render() {
return e("button", null, "Like"); // <button>Like</button> 태그를 만들겠다! (만든다는 아님)
}render() { return e("button", null, "Like"); *// <button>Like</button> 태그를 만들겠다! (만든다는 아님)* }
에서 null 자리는 HTML 속성을 넣는 자리이다. (객체 형식으로 표현) 나중에 onClick으로 변경할 것이다.
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<meta charset="UTF-8" />
</head>
<body>
<div id="root"></div> <!-- 최종 결과 : <div id="root"><button>Like</button></div>-->
<script>
const e = React.createElement;
// 컴포넌트 상속
class LikeButton extends React.Component {
constructor(props) {
super(props);
} //기본적으로 쓰는 것.
render() {
return e("button", null, "Like"); // <button>Like</button> 태그를 만들겠다! (만든다는 아님)
}
}
</script>
<script>
//DOM은 화면에 직접 보여주겠다.
ReactDOM.render(e(LikeButton), document.querySelector("#root")); //LikeButton을 root안에다가 그리겠다.
</script>
</body>
</html>
LikeButton이라는 컴포넌트를 상속하기 위해 React.Component를 extends 해준다.
기본적으로 constructor를 선언해줘서 props를 해줘야 한다.
RectDOM에서는 render에서 만들어준것을 화면에 보여줄때 사용한다.
State값을 사용하는 방법
<script>
const e = React.createElement;
// 컴포넌트 상속
class LikeButton extends React.Component {
constructor(props) {
super(props);
this.state = {
// 상태.
liked: false,
};
} //기본적으로 쓰는 것.
render() {
return e(
"button",
{
onClick: () => {
this.setState({ liked: true });
},
type: "submit",
},
this.state.liked === true ? "Liked" : "Like"
);
// <button onclick="() => {console.log('clicked')}" type="submit">Like</button> 태그를 만들겠다! (만든다는 아님)
// 바뀔 여지가 있는 부분이 State(상태)이다. "Like"
}
}
</script>State를 사용하기 위해 먼저 constructor에 this.state값을 만들어 준다.
이 예시에서는 liked를 false로 선언했다.
HTML 속성을 onClick으로 설정하고 상태에 따라 변하는 값을 state로 해준다.
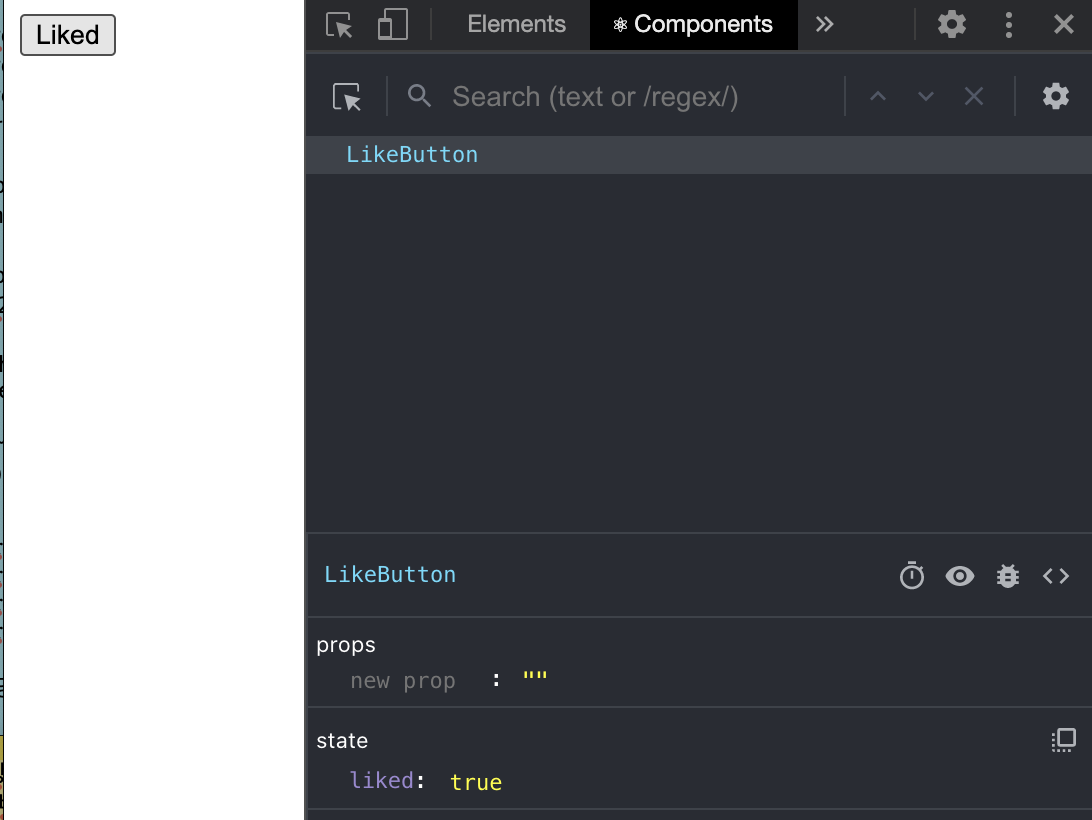
state값인 liked가 버튼을 누르면 false에서 true로 바뀌게 된다.
이때, true이면 Liked로 버튼이 바뀌고 false이면 Like이다.

클릭을 한 후 state값이 false에서 true로 변하는 것을 확인할 수 있다.

참고 youtube:
https://www.youtube.com/watch?v=65vwVno1YxQ&list=PLcqDmjxt30RtqbStQqk-eYMK8N-1SYIFn&index=3
'Web > React' 카테고리의 다른 글
| React | number count 기능 구현하기 , onScroll 스크롤에 따라 animation 실행 (0) | 2020.08.03 |
|---|---|
| React: Webpack 설치, 환경설정 및 빌드 (0) | 2020.07.28 |
| React : Hooks 사용. (Class와의 차이점) useState, useEffect (0) | 2020.07.28 |
| React : 구구단 예시 (State, setState) (0) | 2020.07.27 |
| React : JSX란 무엇인가? (0) | 2020.07.27 |

