HTML이란?
HTML (Hypertext Markup Language)는 프로그래밍 언어는 아니고, 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어입니다.
HTML element

여는 태그(Opening tag): 이것은 요소의 이름과(이 경우 p), 열고 닫는 꺽쇠 괄호로 구성됩니다. 요소가 시작(이 경우 단락의 시작 부분)부터 효과가 적용되기 시작합니다.
닫는 태그(Closing tag): 이것은 요소의 이름 앞에 슬래시(/)가 있는것을 제외하면 여는 태그(opening tag)와 같습니다. 이것은 요소의 끝(이 경우 단락의 끝 부분)에 위치합니다. 닫는 태그를 적어주지 않는 것은 흔한 초심자의 오류이며, 이것은 이상한 결과를 낳게됩니다.
내용(Content): 요소의 내용이며, 이 경우 단순한 텍스트이다.
요소(Element): 여는 태그, 닫는 태그, 내용을 통틀어 요소(element)라고한다.
HTML nesting elements
요소 안에 다른 요소가 들어갈 수 있습니다. 그런 요소는 내포되었다고 표현합니다. "고양이가 매우 사납다" 라는 문단을 강조하기 위해서, '매우'라는 단어를 강조하는 <strong> 요소를 중첩해서 사용할 수 있습니다.
<p>My cat is <strong>very</strong> grumpy.</p>블록레벨 vs 인라인 레벨
블록 레벨 (Block-level elements) 는 웹페이지 상에 블록(Block)을 만드는 요소입니다. 블록 레벨 요소는 앞뒤 요소 사이에 새로운 줄(Line)을 만들고 나타납니다.
블록 레벨 요소를 사용하여 단락(Paragraphs), 목록(lists), 네비게이션 메뉴(Navigation Menus), 꼬리말(Footers) 등을 표현할 수 있습니다. 블록 레벨 요소는 인라인 요소(Inline elements)에 중첩될(Nested inside)수 없습니다. 그러나 블록 레벨 요소는 다른 블록 레벨 요소에 중첩될 수 있습니다.
인라인 (Inline elements)는 항상 블록 레벨 요소내에 포함되어 있습니다. 인라인 요소는 문서의 한 단락같은 큰 범위에는 적용될 수 없고 문장, 단어 같은 작은 부분에 대해서만 적용될 수 있습니다. 인라인 요소는 새로운 줄(Line)을 만들지 않습니다.
즉 인라인 요소를 작성하면 그것을 작성한 단락내에 나타나게 됩니다. 예를 들어, 인라인 요소에는 하이퍼링크를 정의하는 요소인 <a> , 텍스트(Text)를 강조하는 요소인 <em>,<strong> 등이 있습니다.
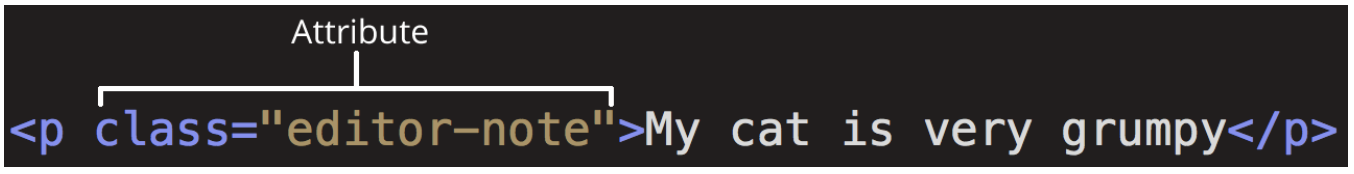
Attribute (속성)

속성은 요소에 실제론 나타내고 싶지 않지만 추가적인 내용을 담고 싶을 때 사용합니다.
<a> 태그에 사용되는 속성 (하이퍼링크)
- href: 이 속성에는 당신이 연결하고자 하는 웹 주소를 지정합니다. 그 예로, href="https://www.mozilla.org/".
- title: title 속성은 링크에 대한 추가 정보를 나타냅니다. 그 예로, title="The Mozilla homepage". 이 내용은 링크 위로 마우스를 옮겼을 때 나타날 것입니다.
- target: target 속성은 링크가 어떻게 열릴 것인지를 지정합니다. 예를 들어, target="_blank" 는 링크를 새 탭에서 보여줍니다. 당신이 현재 탭에서 링크를 보여주고싶다면 이 속성을 생략하면 됩니다.
*참거짓 속성 disabled
<input type="text" disabled>사용자가 데이터를 입력할 수 없도록 비활성화(회색으로 표시) 할 수 있습니다.
특수 문자 사용
| < | < |
| > | > |
| " | " |
| ' | ' |
| & | & |
<p>In HTML, you define a paragraph using the <p> element.</p>
HTML 주석
HTML 주석을 쓰려면 특수 마커 <!- 및 ->로 주석을 묶습니다. 예를 들면 다음과 같습니다.
<p>I'm not inside a comment</p>
<!-- <p>I am!</p> -->
'Web > HTML' 카테고리의 다른 글
| HTML #3 기본적인 태그 정리 (1) | 2020.08.16 |
|---|---|
| HTML #2 문서의 구조와 메타데이터 (0) | 2020.08.15 |

