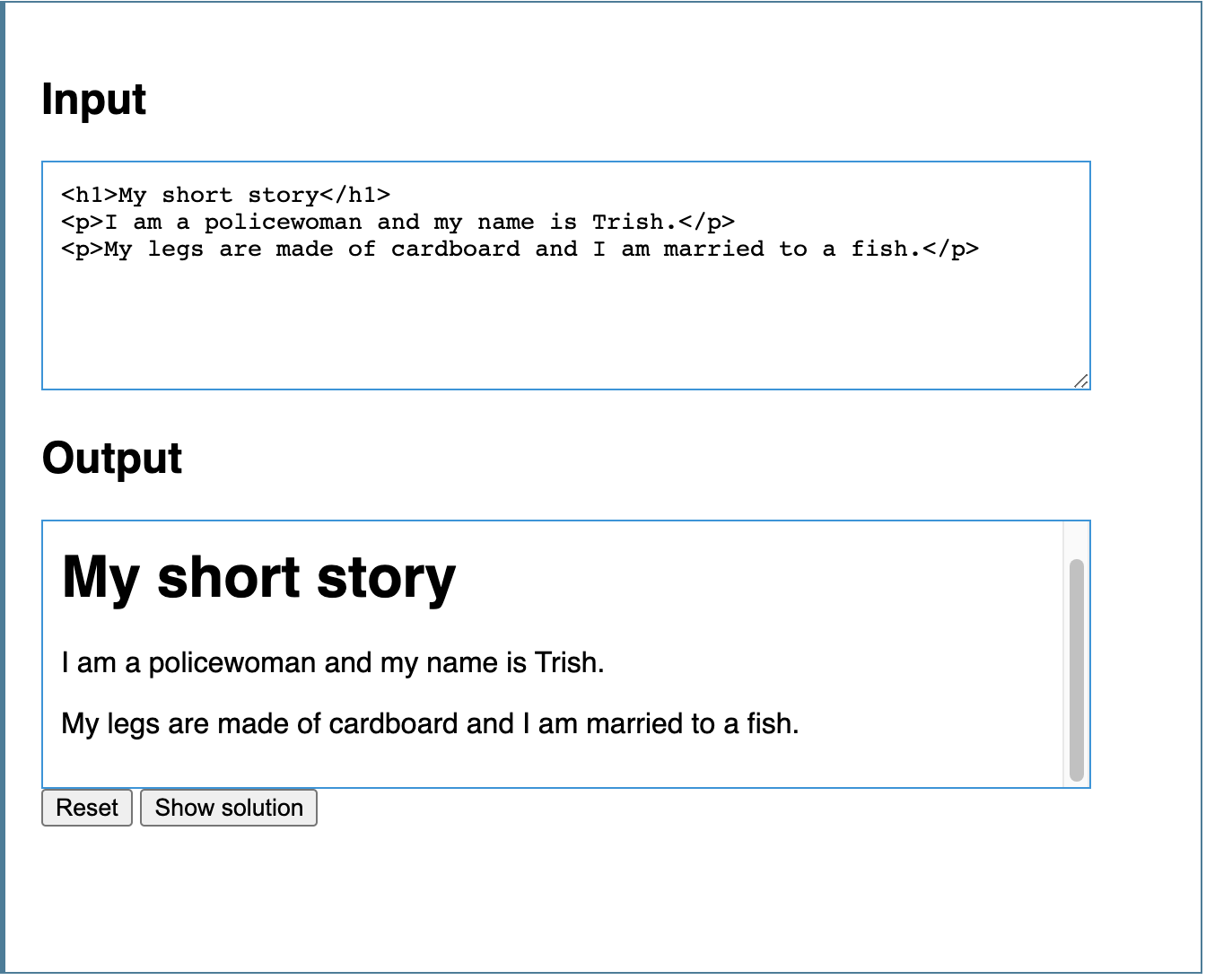
Heading
heading 요소는 총 6개가 있습니다— <h1>, <h2>, <h3>, <h4>, <h5>, and <h6>. 각 요소는 문서에서 다른 수준의 내용을 나타냅니다.
메인 제목을 <h1> 으로 나타내고, 소제목을 <h2> 으로 나타내고, 소제목의 소제목을 <h3>으로 나타내고 이런 식으로 제목들을 나타냅니다 .

Lists
-순서없음 <ul>
<ul>
<li>milk</li>
<li>eggs</li>
<li>bread</li>
<li>hummus</li>
</ul>

-순서 있음 <ol>
<ol>
<li>Drive to the end of the road</li>
<li>Turn right</li>
<li>Go straight across the first two roundabouts</li>
<li>Turn left at the third roundabout</li>
<li>The school is on your right, 300 meters up the road</li>
</ol>
강조 , 기울임
- <em> -> 텍스트 강조 . <i>와 유사 , 기울임꼴
- <b> -> bold. <strong>과 유사
- <cite> 인용
- <small> -> 조그맣게
하이퍼링크 <a>
<p>I'm creating a link to
<a href="https://www.mozilla.org/en-US/">the Mozilla homepage</a>.
</p>
이미지의 링크넣기
<a href="https://www.mozilla.org/en-US/">
<img src="mozilla-image.png" alt="mozilla logo that links to the mozilla homepage">
</a>
이메일 링크
가장 기본적이고 일반적으로 사용되는 형태의 mailto: 링크는 단순히 대상 수신인의 이메일 주소를 표시한다.
<a href="mailto:nowhere@mozilla.org">Send email to nowhere</a>
input , label
<label for="name">Name (4 to 8 characters):</label>
<input type="text" id="name" name="name" required
minlength="4" maxlength="8" size="10">
<input> 요소는 웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성합니다.
input 요소의 type들은 엄청 다양하기 때문에 밑에 MDN 사이트에서 보고 참고하면 좋습니다.
크게 checkbox, text, password 등이 있습니다.
https://developer.mozilla.org/ko/docs/Web/HTML/Element/Input
: 입력 요소
HTML input 요소는 웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성합니다.
developer.mozilla.org
'Web > HTML' 카테고리의 다른 글
| HTML #2 문서의 구조와 메타데이터 (0) | 2020.08.15 |
|---|---|
| HTML #1 기본 설명, element, 속성 설명 (0) | 2020.08.15 |

